
As the UX designer at start-up Rightful, I spearheaded app development and research. This digital product focuses on bringing legal professionals together.
CHAPTER 1
Starting with a wide scope to discover and uncover
Initial Focus group interview (20 participants)
Most legal professionals are very time-poor so we opted for a focus group-style interview. We had 20 legal professionals (5 in 4 rooms) and asked them open-ended questions to get a birds-eye-view of the industry. Across the board we had a very lively debate.
Formulating a persona from the data

Chris is a corporate and commercial Barrister operating within Sydney’s CBD. Chris found it difficult to find work. His usual channels of networking were cut off and he could no longer attend his chambers office in the city. It was difficult for him to collaborate on cases and his clients started to dwindle.
The user story for Chris

Key pain points for Chris
1. Finding work
2. Collaborating online.
3. Access to resources and templates
4. Sending bill and receiving payments.
Opportunity
How might we create an experience that makes finding work easy, collaborating online simple, accessing resources quickly, and sending bills automatic and painless?
CHAPTER 2
Brainstorming with the team
1. Finding work

2. Collaborating online

3. Accessing resources & templates

4. Sending and receiving payments

Our MVP Chosen ideas

CHAPTER 2
High level information architecture
As a team, we conducted a card sorting experiment and structured each function into its relevant branch.

We continued the process with more detailed information architecture diagrams.
CHAPTER 4
Sketches
CHAPTER 5
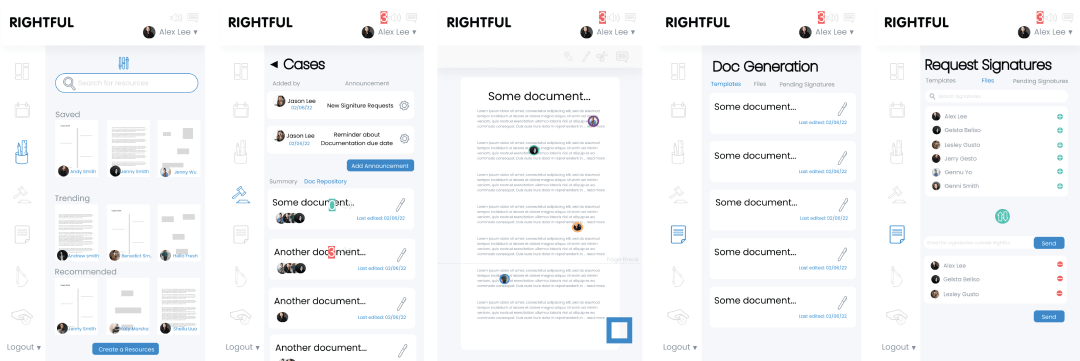
Iteration 1 MVP
1. Simple and delightful onboarding

2. Browse for talent as a client and get discovered as a professional.

3. Browse resources and collaborate with team members

4. Chart project timelines and issue payment and billing to clients

CHAPTER 6
We chosen desktop design
We showed the application to 7 of our potential users. The feedback was positive however a few key issues were found:
1. Desktop use
The application needs to be desktop equivalent as mostly used (after signup) from their desktop.
2. Few Resources
With few users, there might not be many resources to make the library extensive.
1. Way finding
Needs to be more clear and simple as many of the users got lost in the prototype and didn’t know where they were.
CHAPTER 7
We chose desktop design as a next step but rethought some of the wayfinding feedback






More on its way…
Up next…
Space power systems
